Web Frontend
At HQ, our skilled frontend developers craft intuitive, responsive web interfaces tailored to industries like fintech, healthtech, and SaaS. We leverage the latest frameworks and design principles to deliver user-friendly, visually appealing experiences that elevate your digital presence.
Web Frontend
Tech Stack
Frontend Languages
Javascript Frameworks
Typescript Frameworks
CSS Frameworks
UI Component Libraries
Testing Frameworks
Web Frontend
Use Cases
Frontend
JavaScript
TypeScript
CSS
UI Libraries
Testing
Craft stunning, responsive web experiences with our expert frontend team.
Elevate your digital presence with our cutting-edge web frontend development services. We specialize in creating visually appealing, responsive, and user-friendly interfaces that deliver seamless experiences across all devices, ensuring your brand stands out online.
Web Frontend
Industries we serve
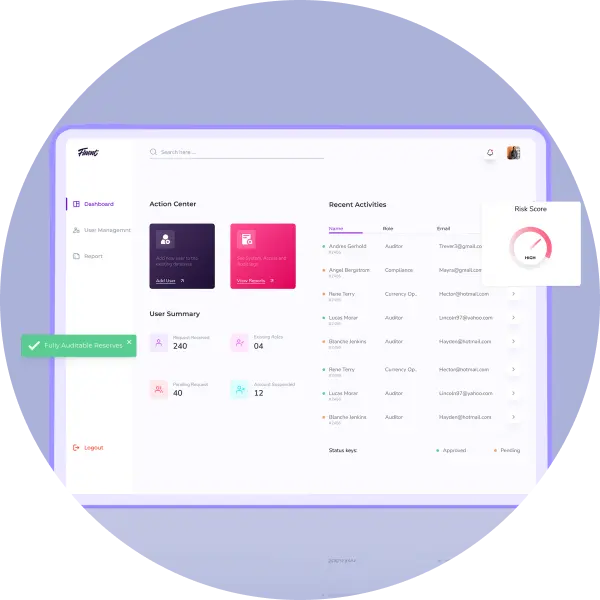
Success Stories
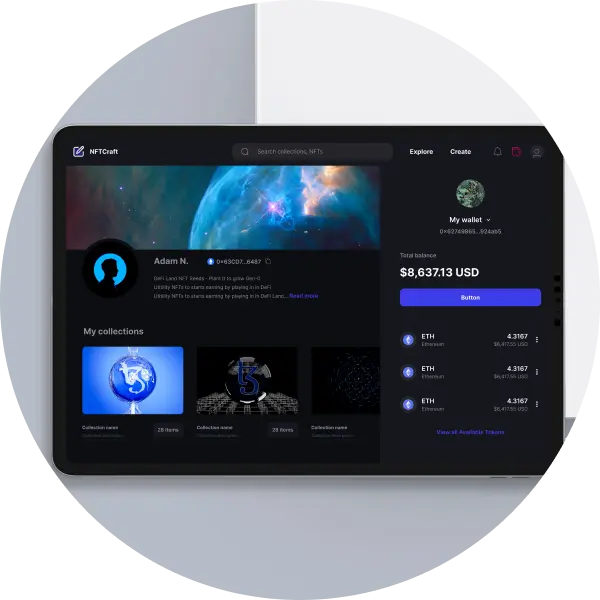
B2COWL Protocol
Launch your NFTs, add attributes and make them compatible with the marketplace using this dynamic no-code platform.
Web3
NFT
No Code
Insights on Web Frontend
FAQs
Ask us anything
We provide a full range of web frontend development services, including responsive web design, custom user interfaces, dashboards, admin portals, landing pages, and no/low code web apps. We specialize in delivering user-friendly, high-performance websites that work seamlessly across devices and browsers.
We work with modern frontend technologies like React.js, Angular, Vue.js, HTML5, CSS3, JavaScript, and TypeScript. These frameworks allow us to build dynamic, fast, and interactive user interfaces that enhance the user experience and support your business goals.
We design and develop web applications using responsive design principles, ensuring that they adapt to various screen sizes, including mobile, tablet, and desktop. We follow mobile-first development strategies and use CSS frameworks like Bootstrap and Tailwind to create fluid layouts that provide a seamless experience across devices.
We optimize frontend performance by using techniques such as lazy loading, minification of CSS and JavaScript, image compression, and caching. We also ensure fast loading times by optimizing code and reducing unnecessary resource usage. Our goal is to ensure your web application performs efficiently even under high traffic.
We use cross-browser testing tools and follow industry best practices to ensure that your web application works smoothly on all major browsers, including Chrome, Firefox, Safari, and Edge. We ensure compatibility with both modern and older browser versions, so your users get a consistent experience regardless of their browser.
We seamlessly integrate the frontend with backend systems via APIs (RESTful or GraphQL). Our team ensures smooth data flow between the frontend and backend, optimizing for performance and security. We collaborate closely with backend teams to ensure both parts of the application work harmoniously together.