The usability of modern mobile app UX design is undeniably higher in comparison with traditional websites but with the gradual shift from big-screen desktops & tablets to small-sized devices, our current population including most of the baby boomers can’t resist using smartphones for everyday purposes.
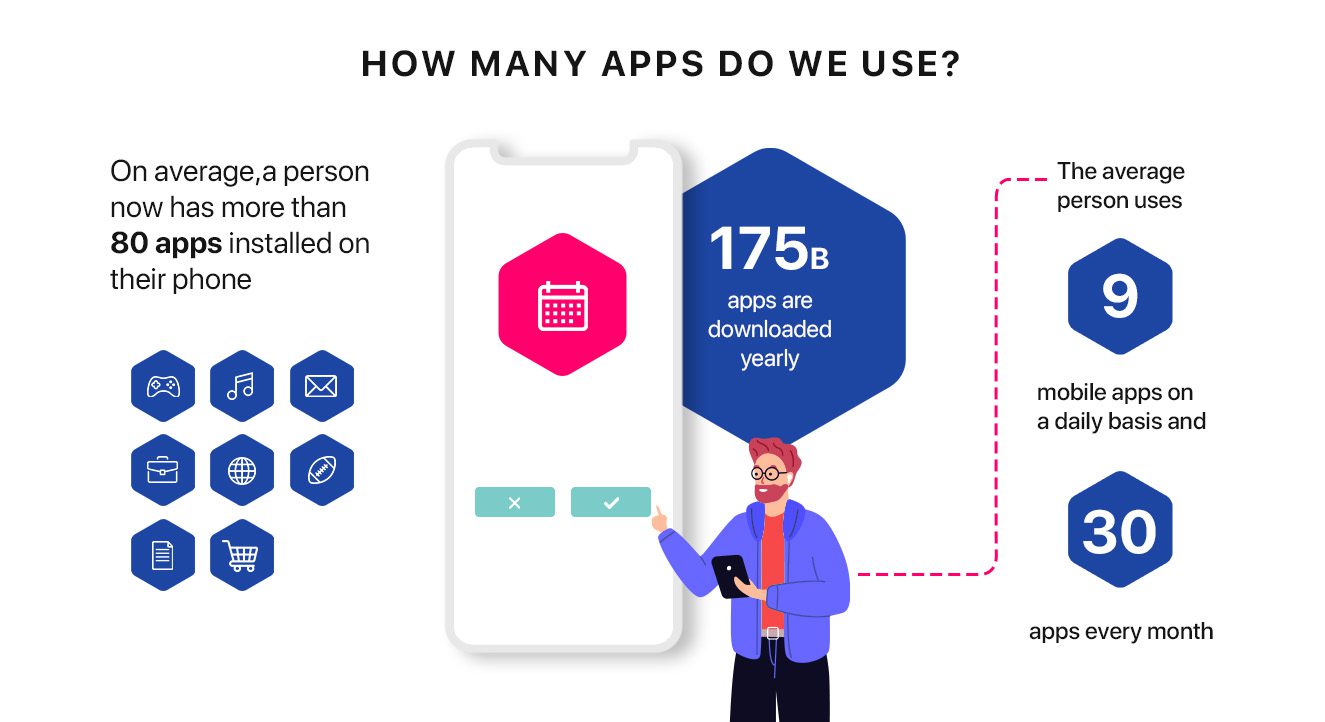
People used to spend around 87% of their on-screen time on mobile apps, amounting to approx. 4.8 hours of active sessions in 2021.
A well-coded & high-performing app with a pixel-perfect UI design makes success in no time. Among millions of apps in both app stores (Android & iOS), only a few numbers of apps attain record popularity with high downloads, engagement, & conversion rates. What’s the reason?
The secrets of better UX design in mobile app
The secrets behind how to create an app design that stands out must be revealed to find the exact reasons. Let’s find them out in this blog.
But did you know that an interactive app design is essential as people tend to avoid apps with complicated designs? So if we talk about the design of your mobile app, we are meant to point to its user interface (UI) & user experience (UX).
If you’re planning to build an app, you might have approached professionals to handle your project & take the needful steps to meet your expectations. Nevertheless, the best approach to stay productive is to prioritize the components, quality, & simplicity of your app design to make it stand out from those who already exist.
After all, your business deserves an app that compels users & makes lasting impressions on their minds. But how you’re going to create an impressive app design?
The perfect blend of graphics, visuals, color scheme, typography, buttons, graphics, & other elements to draft an interactive app design.
No need to be clueless! We’ve got a comprehensive guide mentioning 5 key steps to design an app that can woo your customers with impeccable user experiences. Just have a check…
How to Design an Impressive Mobile App? Best Methods to Apply

Designing a great app design is not like just you waved a magic wand & Boom! your app is ready to get coded. The secret recipe to ensure that app design is styled to engage, excite, & provoke users to stay with you.
Believe it or not, 21% of millennials say that they open their apps more than 50 times a day while 70% of app uninstalls happen due to poor user experience & technical issues. Furthermore, 50% of users are frustrated by the interface inconsistencies & are most likely to abandon the app. These stats are scary but informative & crucial for every aspiring businessmen to know.
So, to make you go easy with the mobile app designing process, we have these strategies to design an app design of amazing quality.
Step 1: Be clear about your goals
Similar to starting a business, it will be a bit challenging to succeed if you lack clarity about your goals.
You must write everything down, right from your product ideation to product discovery, designing, developing, deployment, & marketing. Always set realistic goals as we don’t suggest you do that won’t be a reality.
Even if you’re confident about your idea, we suggest you conduct thorough market research & learn how your competitors are strategizing for their product success.
In addition to this, don’t forget to research your target customers & put their preferences at priority.
Step 2: Select a platform
One of the best practices to improve the accessibility of your UI/UX design is choosing the right platform for your mobile app prior to designing it. Whether you select Android, iOS, or cross-platform, you must be clear about it right away from the beginning.
But the thing is that the choice of platform depends on the idea & reason behind the development of an app. The design language of universal OS is another factor to be considered for the app designing process.
The varieties of navigation patterns & button locations for Android & iOS must be kept in mind to create an app design that stands out. The selection of font, position of UI components, quality of visual elements, & other constituents of an app design are also outlined in this phase.
All aspects of a human-centered product design must be analyzed to synchronize the way the app functions, looks, responds, & scales across the screens.
For your information, Android OS works on the Material Design system while Apple’s iOS sticks to Human Interface Guidelines. Here are key instructions to let you learn how to create an impressive mobile app design:
- Make sure that your app is designed to be consistent & compatible with the device meant for using it.
- Leverage prerequisite GUI components that your app will need.
- Boost your design’s UX to improve its usability & accessibility.
- Make it more sophisticated for users
Step 3: Illustrate your ideas
The visual version of your product idea is presented in this step. Start by creating sketches to illustrate your raw idea & visualize its information architecture & navigation. This will help you in depicting the structural info & logic of your mobile app design.
For instance, if you’re not familiar with the design architecture for your idea & iOS product then learning about the flow & usability of your product idea will be of great help.
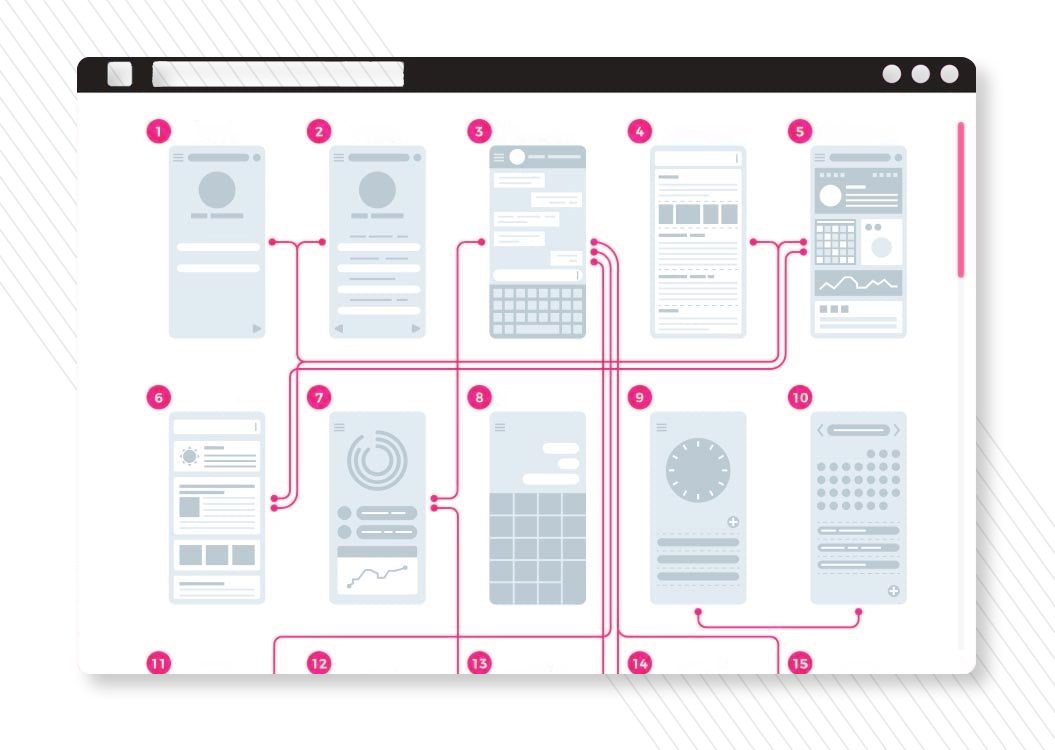
And the next step is wireframing!
But what are wireframes?

A blueprint of an app that showcases the entire functionality of an app, essential features, & other components of its design content.
A wireframe will show- available functions, space distribution, content placement, added actions, connected screens, & deep visualization of ideas to facilitate the further progress of the mobile app designing process.
Visual design is probably not the only criterion as there are other alternatives like Sketch or Adobe XD to create wireframes.
Here are some pointers favoring the importance of wireframes:
- They’re visually detailed, sophisticated, & straight enough to let your picture the idea behind your app design & function.
- Encourage quality communication with a team.
- Let designers analyze the progress of the project from various perspectives
- Determining the lags & inconsistencies across the app design.
- Designers can do modifications much more easily at lower costs.
- Even pin-point adjustments are allowed to be made smoothly in case of technical errors.
Step 4: Add the visual aspects
User-first design is an aspect of digital well being & it can be achieved with visual satisfaction. We can say that a mind-blowing mobile app design leaves a long-lasting impression on the users’ minds, keeping them engaged for longer sessions.
94% of first impressions are drawn from the UI/UX design of a mobile app. As far as the first impressions are concerned, onboarding is the front phase of the journey to achieve perfect first impressions and the visual appeal is the next one.
The way your app responds to the user’s actions & scales across the device’s screen ensures its capability to captivate users. A great first impression is a reason behind exceptional UX that eventually leads to high conversion rates. So, always make sure that your mobile app design is visually appealing & competent in enthralling users with every app interaction.
Apart from considering the psychology of design & how it affects the UX of a product, you must strategize to improve the app’s usability & user experience. And the right usage of fonts, icons, colors, etc. must be defined to know how the app will perform & look visually.
Here are a few tricks to align your mobile app UX design & to further make it aesthetically compelling:
- Ensure smooth & effortless navigation
- Go ahead with a minimalistic design approach
- Choose colors & fonts perfectly
- Be clear about components that may need visual hierarchy
- Position all buttons & links smartly
- Bring consistency to your app design
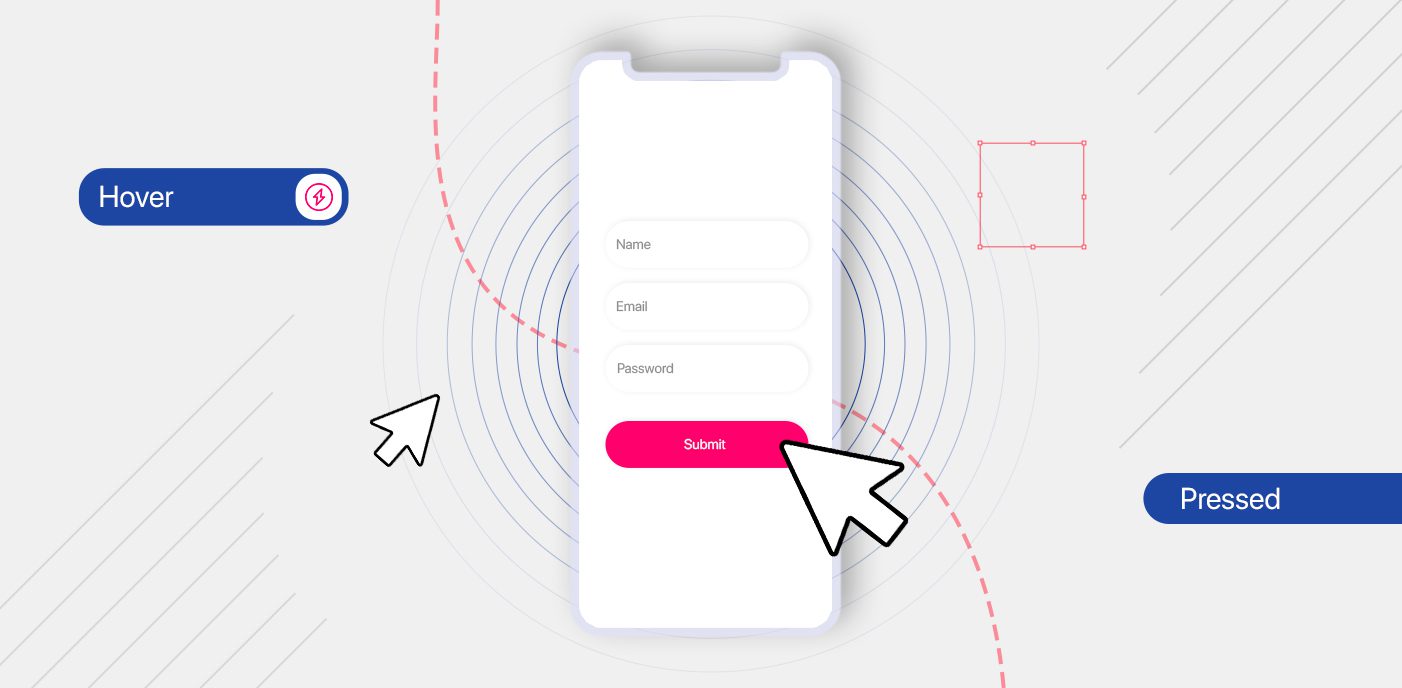
Step 5: Create a prototype

The next most important step to creating an impressive app design is building an MVP, minimal viable product.
Being an initial version of a product, UI/UX designers use it to testify its features to know how they will functions when completed later on. The objective is to examine & finalize the app’s design appearance & structure before it gets uploaded to the respective app store.
Create a clickable prototype for users to get their collective feedback & modify it accordingly. Prototype testing is a crucial stage of conducting product modifications before developing it from scratch.
The hierarchy of prototype testing initially involves teams, departments, clients, & users. And later, a sample group of users appears to use your prototype so that you can:
- Test your app prototype beforehand
- Know your target user better
- Analyze the app’s functionality
- Ensure that the app matches the purpose for which it was developed.
In this stage, the app designers determine the issues & resolve them with no ifs & buts. They re-examine, investigate, revise, modify, and monitor the tasks to execute them timely.
Beta testing is advised to stay in the right direction & reap the expected results. Don’t burden yourself by trying to resolve all problems at once, better work on major ones at priority.
Get a well-detailed API kit to get the right records of the analytics. If you want to stay productive with your efforts in creating an impressive app design, be sure that you stay open to criticism & implement the changes as per the opinions. After all, there will be various iterations before you achieve the final product.
Meet Hie HQ’s team of UI/UX masters creating great product designs
Mobile app designing may turn out to be challenging for experts as well. Besides facing all such obstacles, UI/UX designers manage to bring out the best-ever results with every project they undertake.
Aspiring designers are advised to approach professionals to work on their dream product. Hie HQ is probably the only product partner to shape out-of-box product innovations using the latest technologies & tools. We believe in implementing our startup-centric approach to deliver industry-specific solutions for our clients who’re desirous to mark their footprints in the digital space.
Here at Hie HQ, our product designers adhere to all design principles to render quality, perfection, responsiveness, & dynamic touch to the screen. Our global excellence & expertise in product design, product development, product transformation, & business transformation. We stand as trusted product partners for businesses from Fintech & Finance, Healthcare & Fitness, SaaS apps, eCommerce, gaming, & other growing verticals.
Take your product design to the next level & co-build your business solutions with Hie HQ.
Let’s get in touch to discuss more. Check out our portfolio section to take inspiration from our recent work. Keep reading!
FAQs
1 . What do you need to consider when designing your app?
Consider asking these questions yourself (if you’re a product owner) to decide while designing your app:
- Do you really need an app?
- What will be your technology stack for designing your app?
- How much time will you be needing to design your app?
- Who will be your competitors?
2 . What are the major design areas for your mobile app?
The major design areas for a mobile app are centered on product type, mobile app architecture, user experience design, & mobile app marketing.
